Hoe test je PE?
Progressive enhancement valt te testen door verschillende tools en features te gebruiken/testen. Er worden verschillende features op verschillende browsers getest om te kijken of er hier goede fallbacks voor zijn. Dit kan door het volgende te gebruiken/testen:
- CSS uitschakelen en kijken of de content nog beschikbaar is.
- JS uitschakelen en kijken of de content nog beschikbaar is.
- Kijken of de content in 4 verschillende browsers nog beschikbaar is.
- Kijken of de website responsive is.
- Offline support.
- Afbeeldingen uitzetten
- Custom fonts uitzetten
- Kleur uitzetten & kleurenblindheid instellen
- Muis/Trackpad werkt niet
- Breedband internet uitzetten
- Cookies niet accepteren
- localStorage doet het niet
Er kunnen verschillende tools gebruikt worden om hierbij te helpen. Zoals caniuse.com, html5test.com, css3test.com en kangax.github.io/compat-table/es6/
Zo hebben wij een korte PE test gedaan op 2 websites, https://pictures-from-space.netlify.app/ en https://www.forbes.com/. De PE test ging als volgt:
Wat gaan we vergelijken?
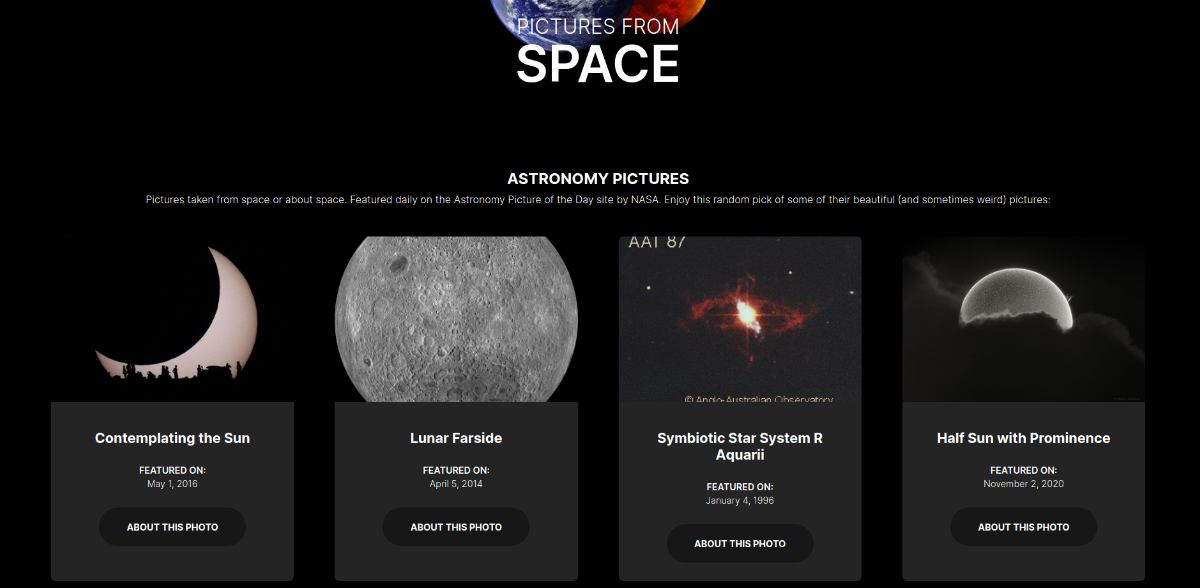
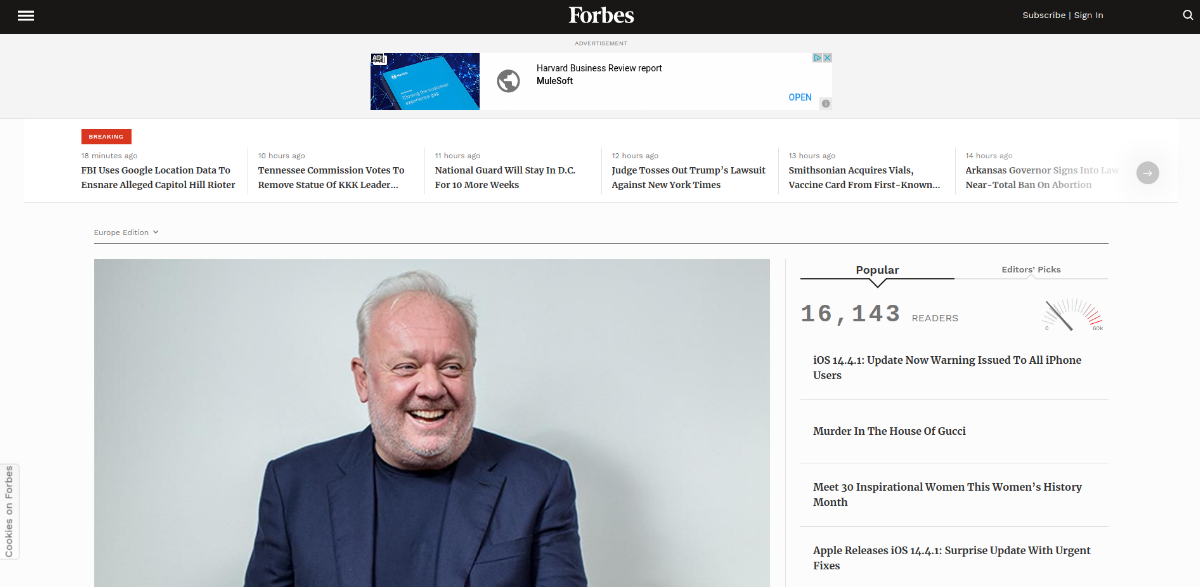
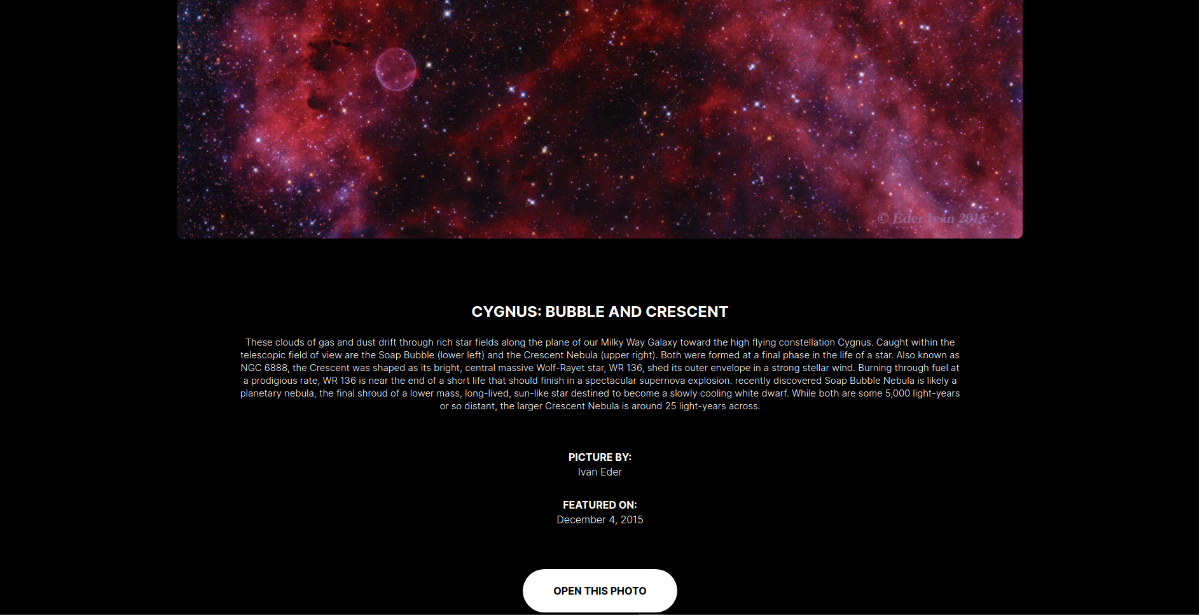
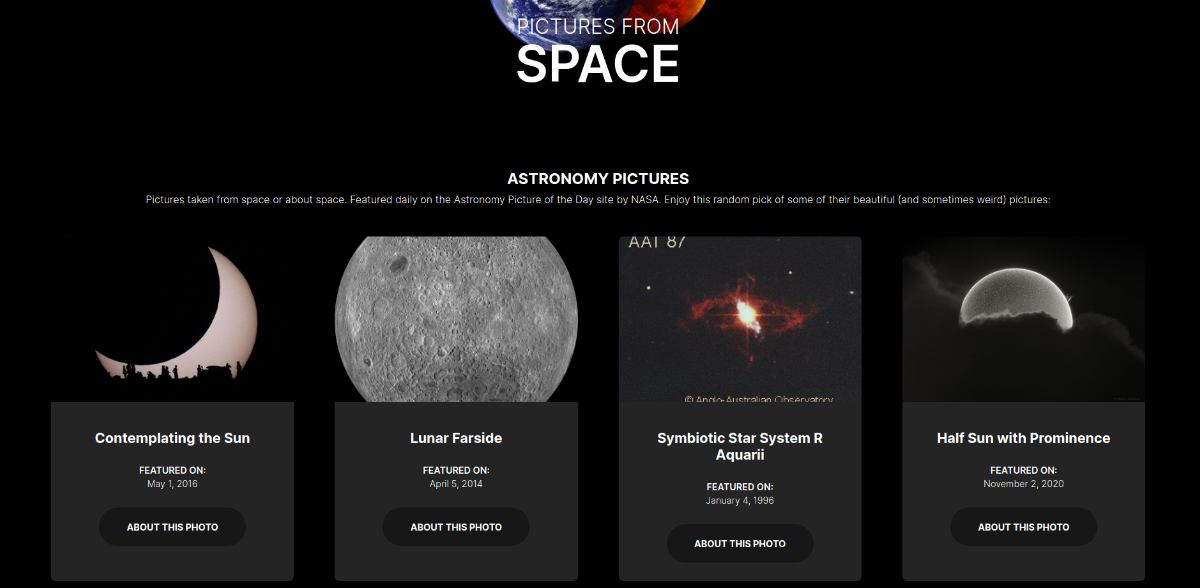
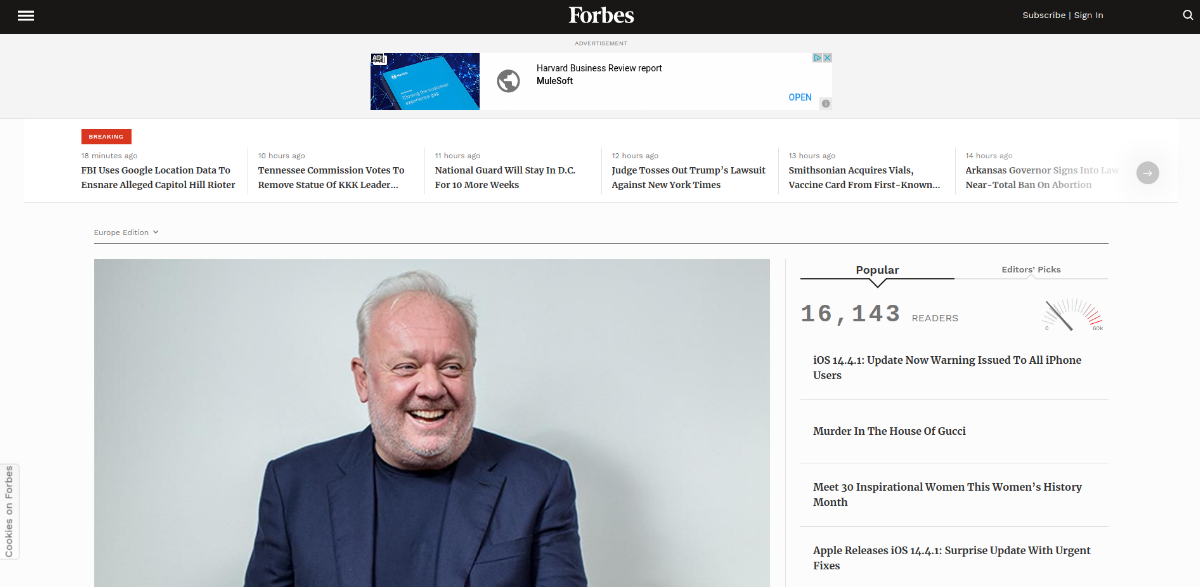
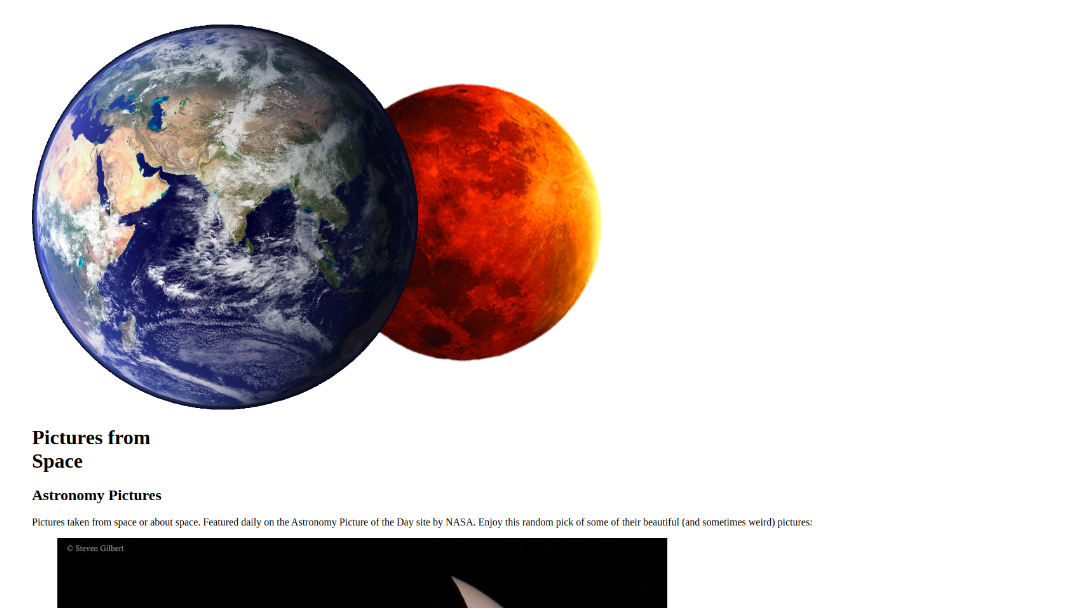
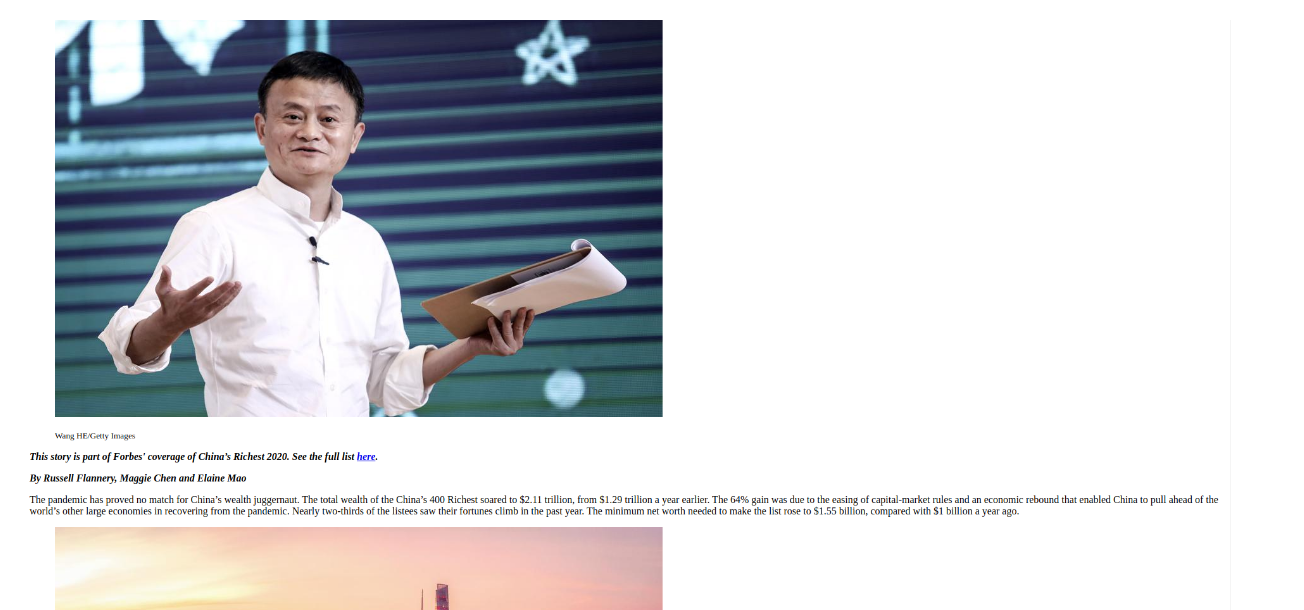
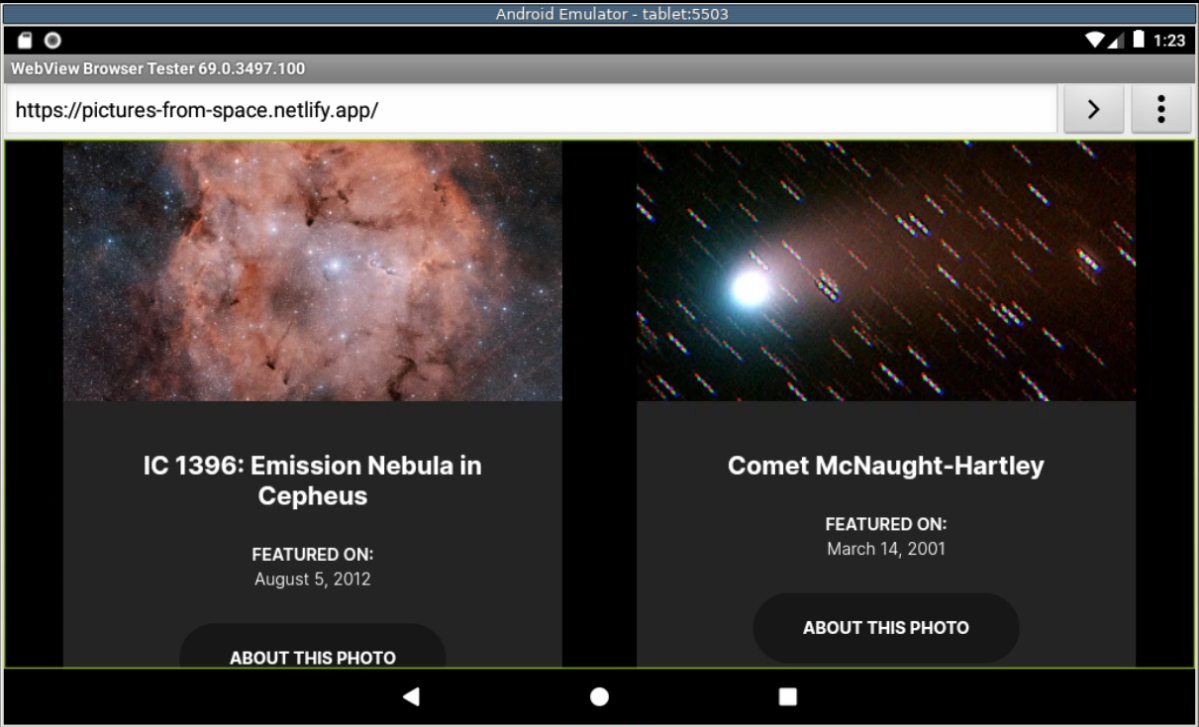
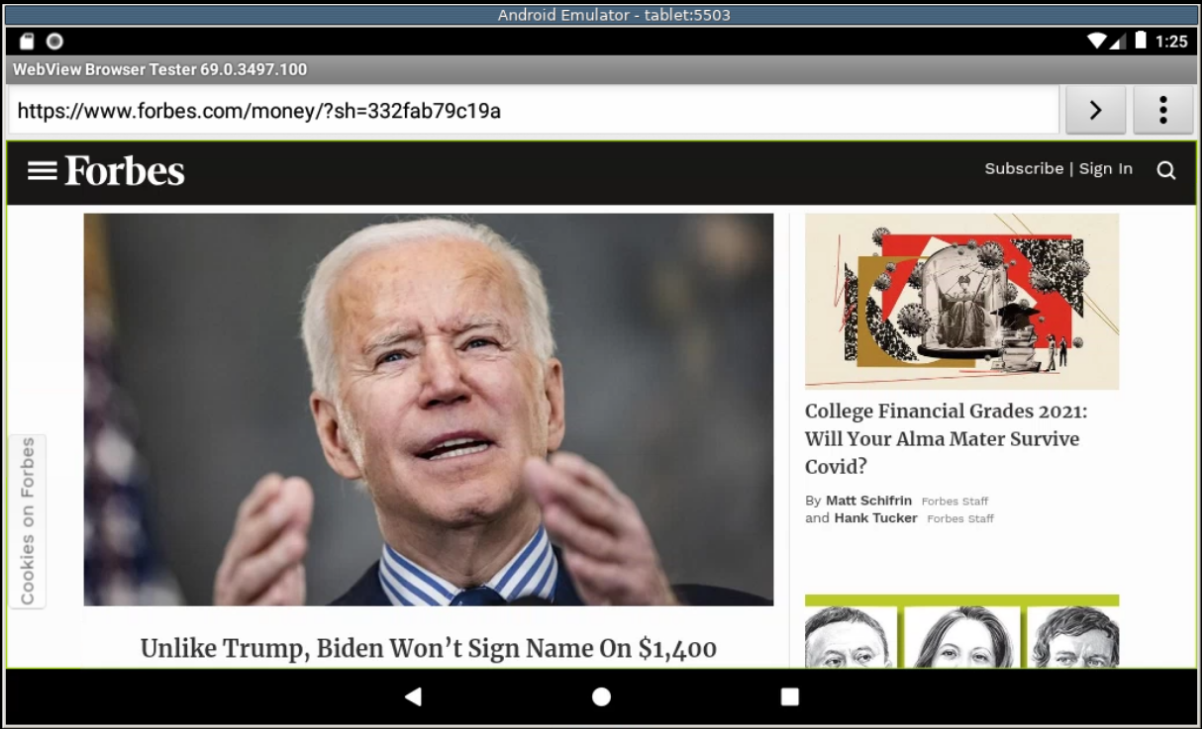
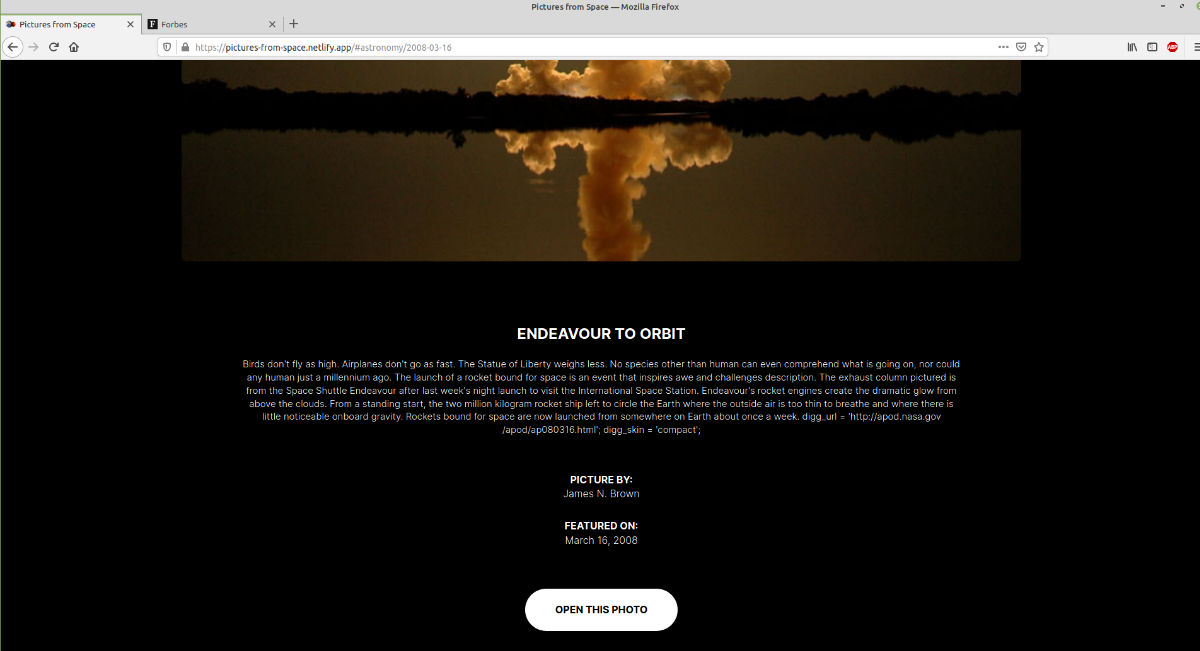
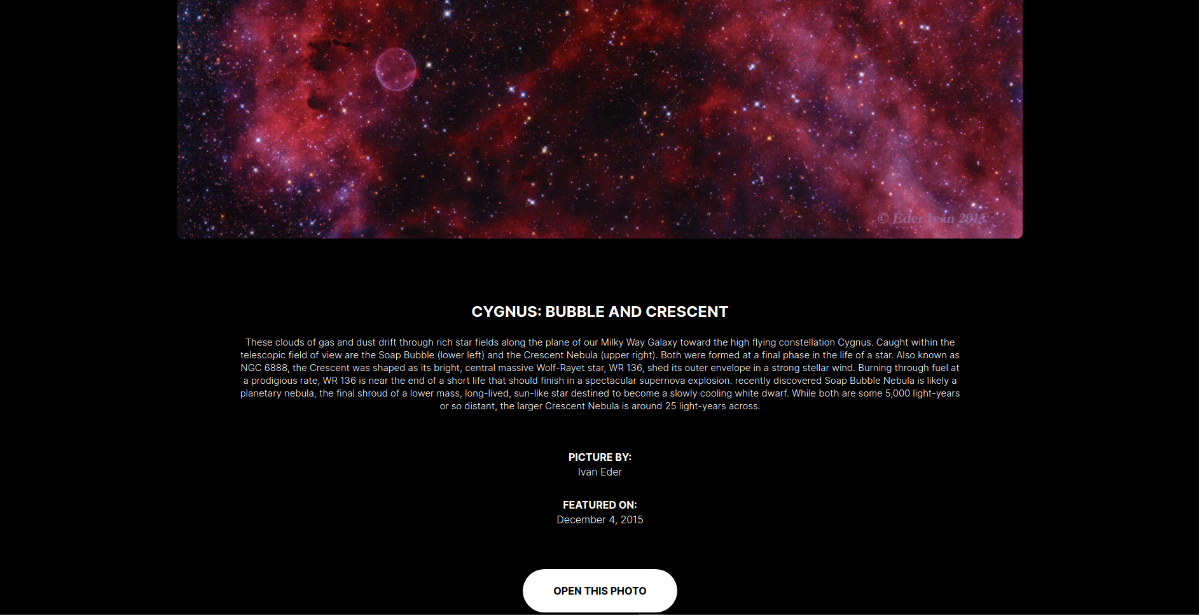
Wanneer alles aan staat zien de websites er zo uit:


Nu is het de bedoeling om te gaan kijken wat er gebeurd als we onze PWA test gaan uitvoeren en hoe de content er dan uitziet.
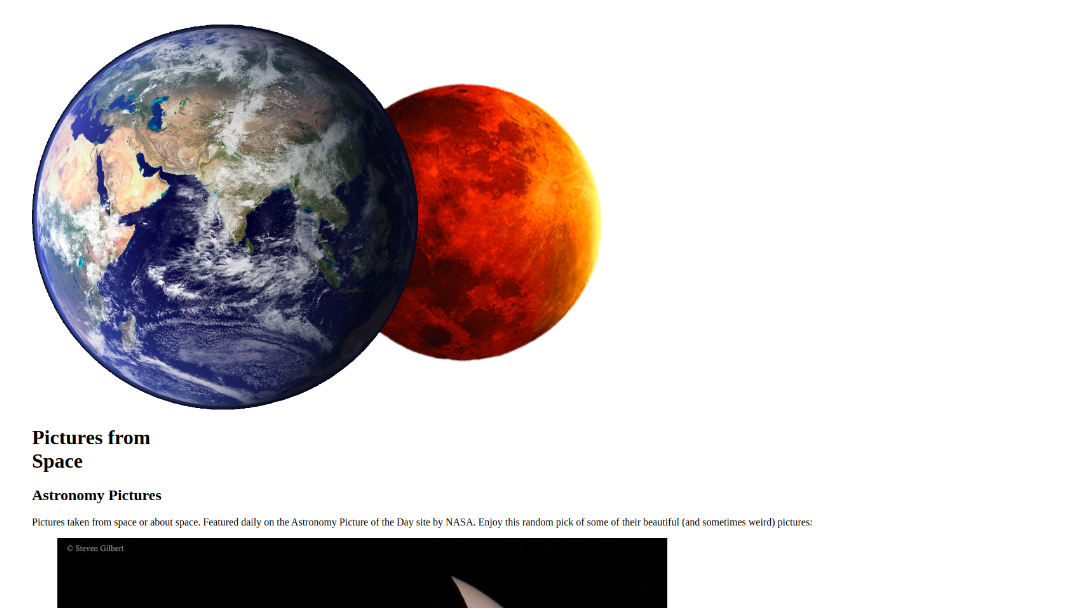
CSS uitschakelen
Wanneer we de CSS uitschakelen in de Pictures from Space app zien we dat de content nog beschikbaar is maar deze geen progressive enhanced styling heeft.

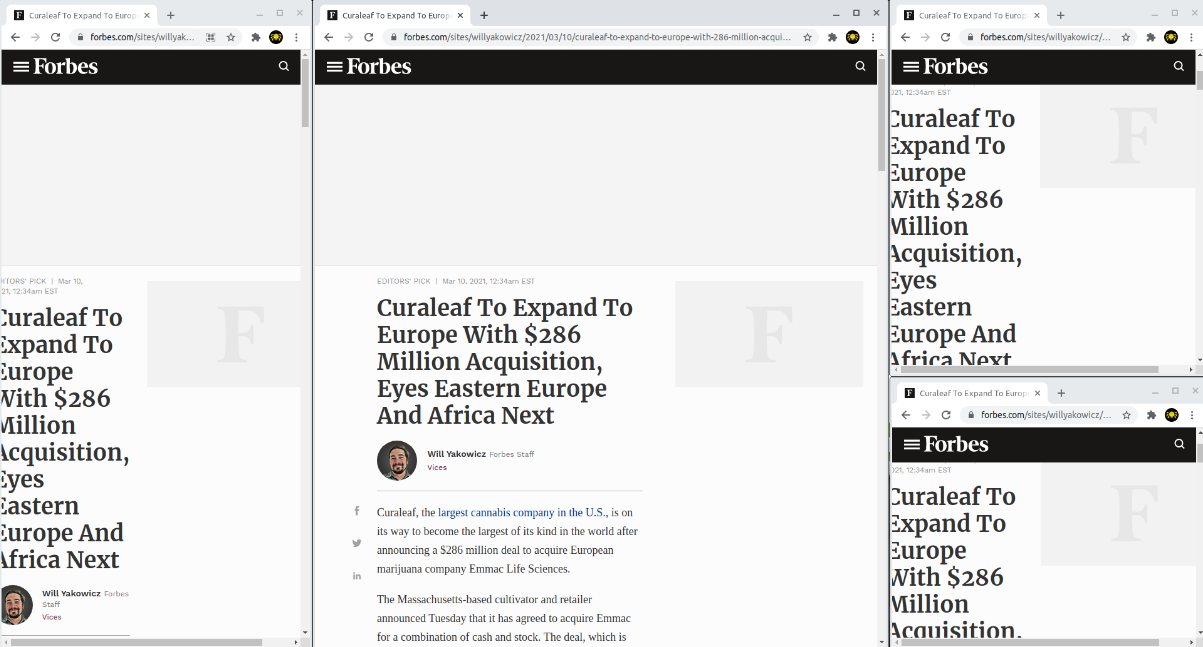
Wanneer de CSS wordt uitgeschakeld bij Forbes zien we aan het begin van de website dat er toch wel wat fout gaat. Maar naarmate we verder scrollen naar een artikel, valt het wel mee en is de content nog te lezen zonder CSS. Eigenlijk hetzelfde verhaal als bij de app Pictures from Space.

JS uitschakelen
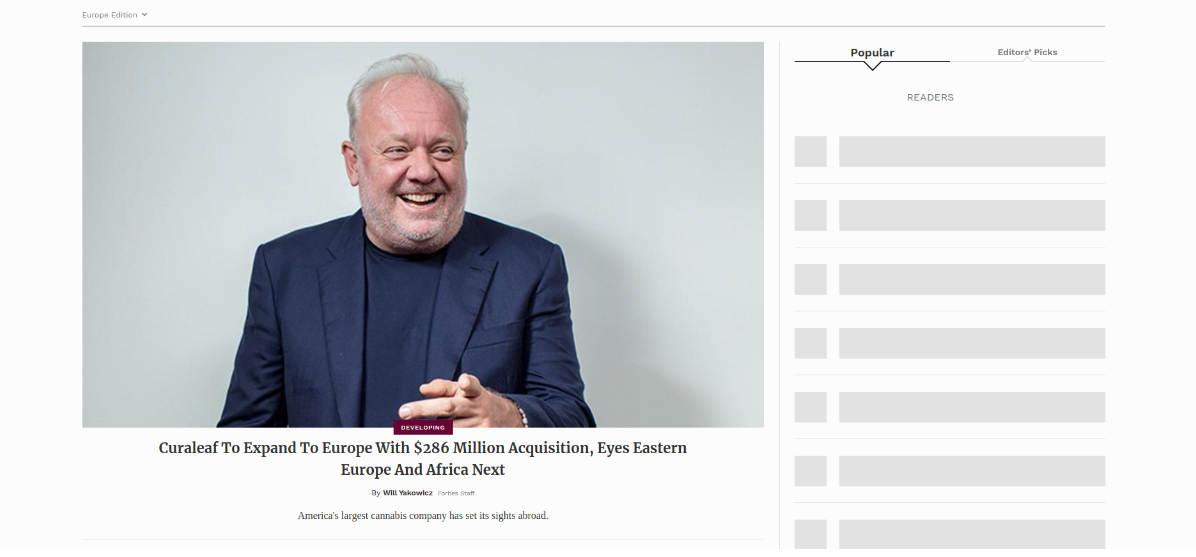
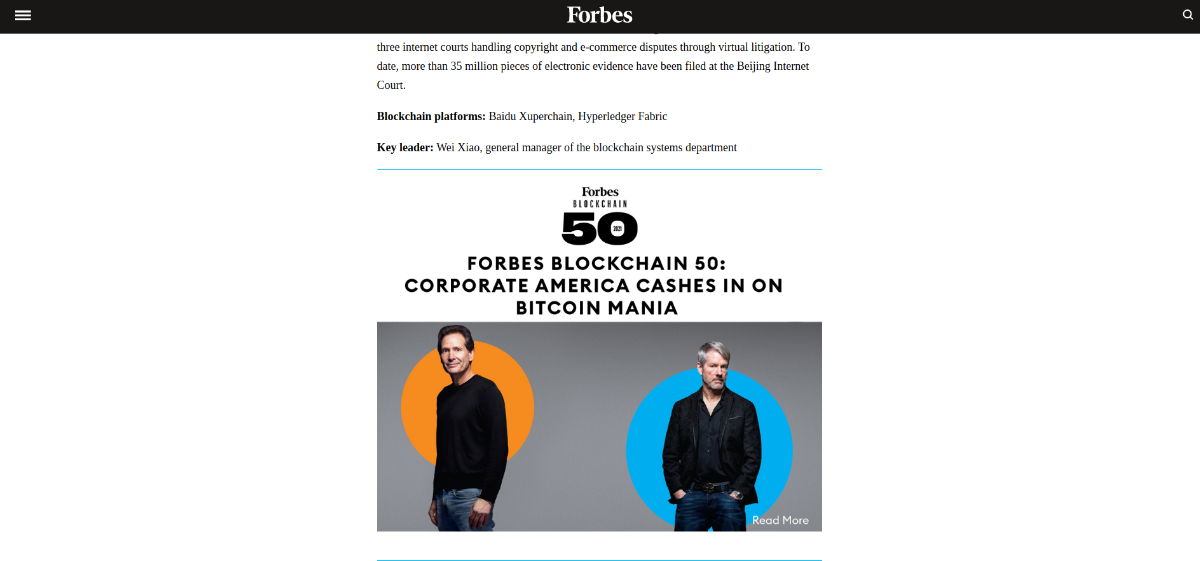
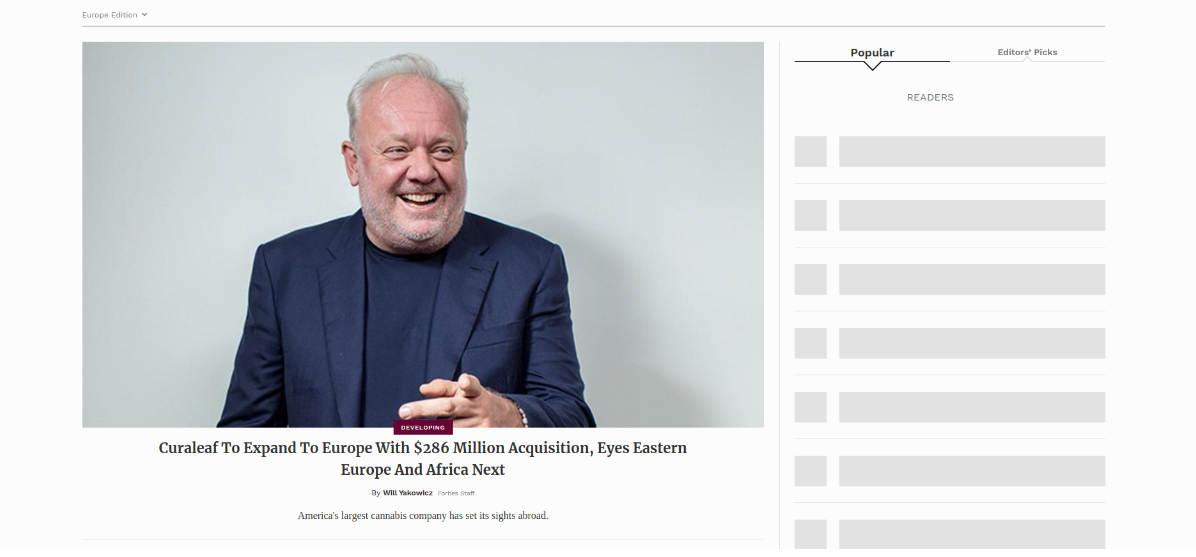
Wanneer JavaScript wordt uitgeschakeld zijn artikelen nog redelijk te vinden en lezen op Forbes.

Er valt wel wat functionaliteit uit zoals het lezen van populaire reads of editors picks. Dit wordt grijs gelaten zoals we hieronder kunnen zien. Misschien was het beter om de hele stukken dan maar weg te laten in plaats van grijs te maken?

Als we de JavaScript uitschakelen in de Pictures from Space app kunnen we eigenlijk niks meer. De content is verdwenen en wordt niet meer ingeladen.

Content in 4 verschillende browsers?
Voor de content die net werd bezocht in beiden sites is Chrome gebruikt. We gaan nu testen of de content nog beschikbaar is in Firefox, standaard browser van een mobiel en een browser op een Android telefoon.
Standaard browser van een mobiel
Alle functionaliteit werkt op een standaard browser van een mobiel.

De functionaliteit werkt op een standaard browser van een mobiel. Vanwege de tijd is niet alle functionaliteit getest.

Chrome op Android
Alle functionaliteit werkt op Chrome op een Android telefoon.

De functionaliteit werkt op Chrome op een Android telefoon. Vanwege de tijd is niet alle functionaliteit getest.

Firefox
Alle functionaliteit werkt op Firefox.

De functionaliteit werkt op Firefox. Vanwege de tijd is niet alle functionaliteit getest.

Responsiveness
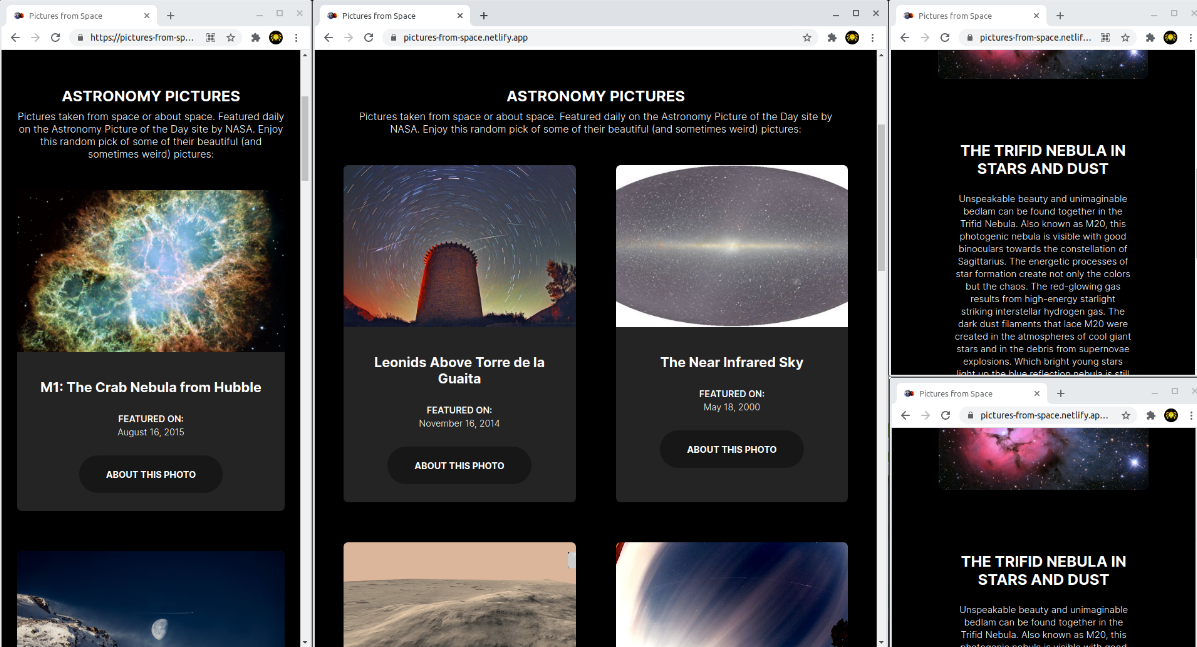
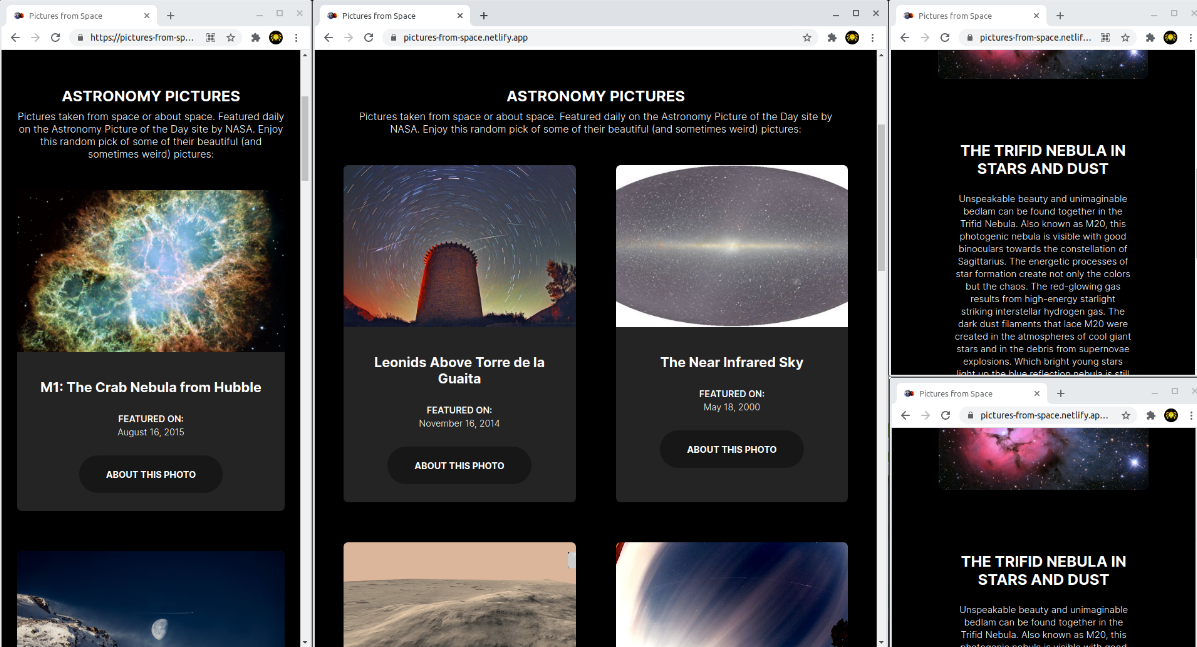
We zien dat de Pictures from Space app prima responsive is op mobiel, tablet en desktop formaat.

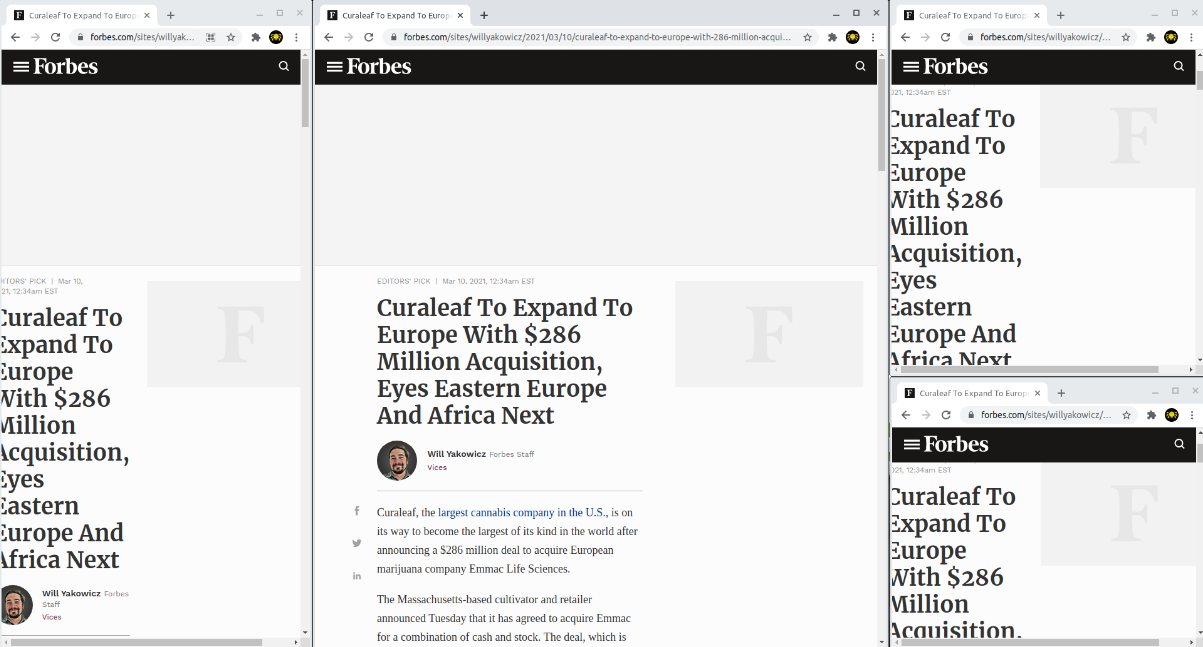
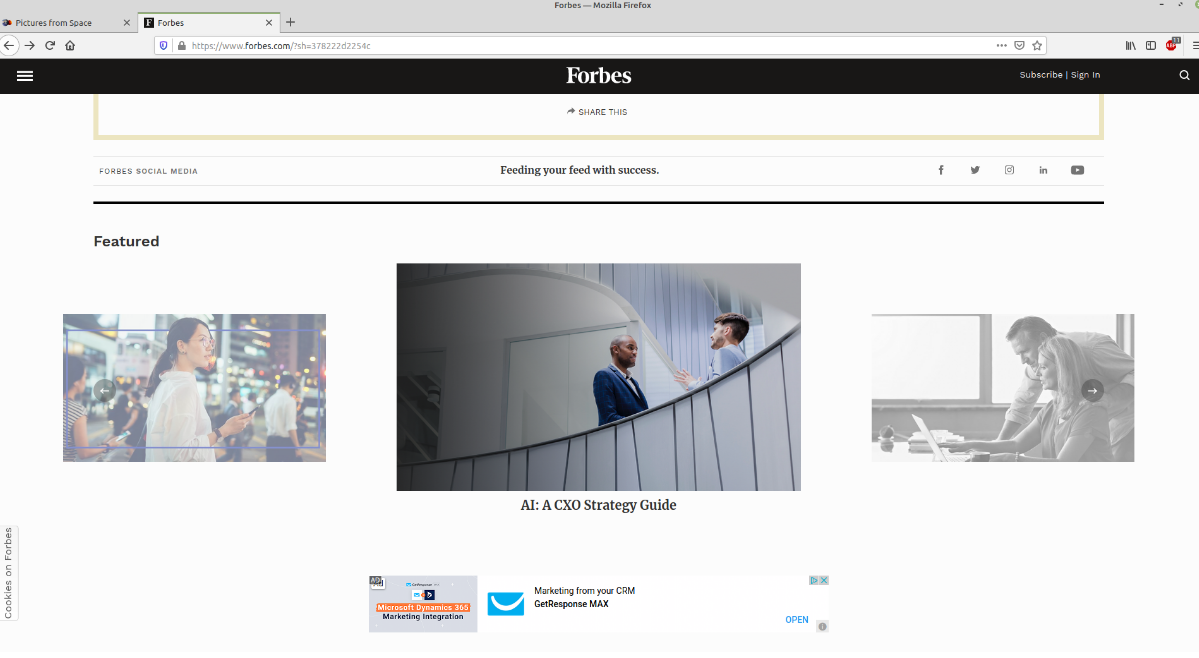
De Forbes site is responsive maar omdat het om een grote website gaat is niet alles responsive zoals te zien is hier:

Offline support
Als eenmaal de website Pictures from Space geladen is en dan offline mode wordt getest is de content nog steeds beschikbaar.

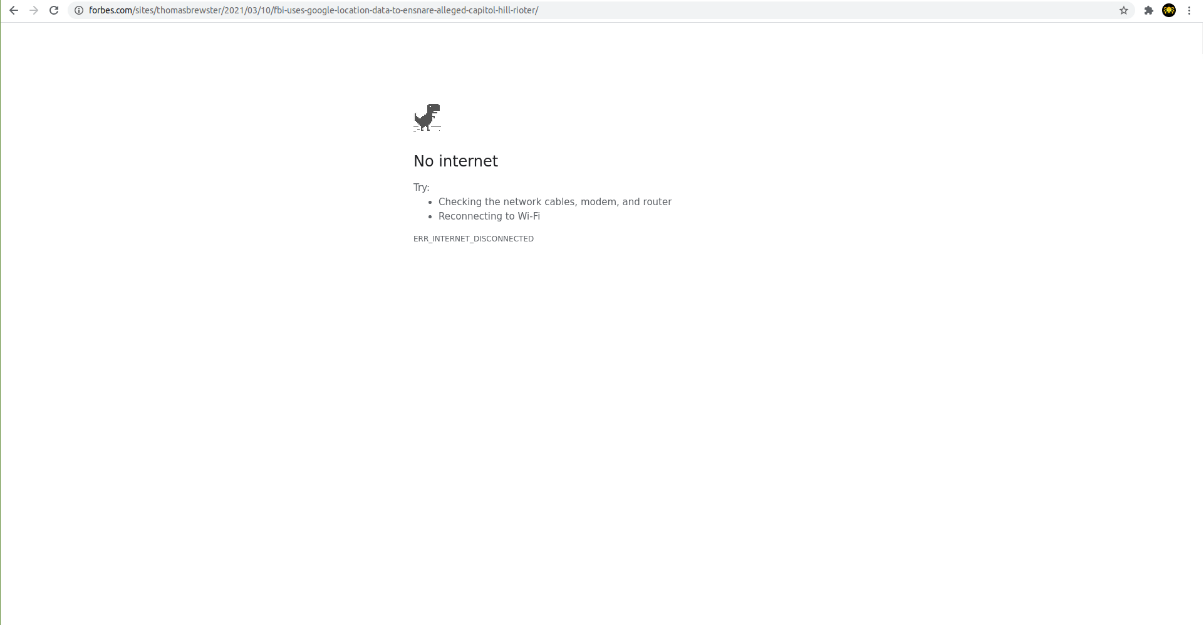
Echter is de website van Forbes dan niet meer beschikbaar.

Conclusie
De websites zijn redelijk progressive enhanced, omdat de Pictures from Space website redelijk simpel is en Forbes heel veel geld heeft om ook aan progressive enhanced te denken. Zo zijn de websites redelijk te gebruiken wanneer CSS en JS wordt uitgeschakeld en zijn deze goed te gebruiken in verschillende browsers.
Er zijn wel wat punten die verbeterd kunnen worden zoals het responsive design van Forbes en de offline mode. Er kan nog veel meer getest worden, maar daar is helaas geen tijd voor.